每一個可以努力的日子,都是一份厚禮。
利用新浪 SAE 搭建免費 CDN 加速網站
CDN 是內容分髮網絡的簡稱,使用 CDN 可以將網站的靜態內容(例如純HTML文本、圖片、css、js等)緩存到網絡服務商的服務器上,從而讓訪客分流去 CDN 上獲取靜態資源,提升我們網站的訪問速度。我之前介紹過的 CloudFront 就是 Amazon 基於雲計算平台提供的 CDN 服務。
新浪 SAE 是國內一個優秀的雲計算平台,它提供的 Storage 服務同樣可以用來存儲靜態文件。新浪的服務器部署在多個數據中心,全國各地各種線路的訪問速度都十分流暢。充分利用其強大的分布式架構,基於 SAE 搭建 CDN 的想法具有可行性。
一、安裝和使用
1、 一個 SAE 帳號。使用新浪微博帳號即可申請,申請地址:http://sae.sina.com.cn/
2、部署代碼。直接 在線安裝。
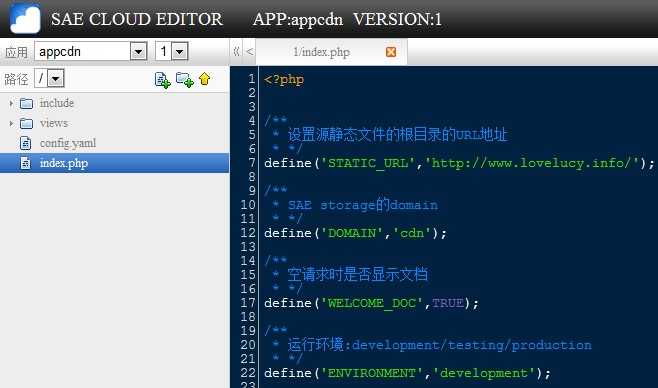
3、配置程序。登錄 SAE 後台,找到你剛剛創建的應用,點擊“代碼管理” – “部署代碼”。完成後點擊“編輯代碼”。在新窗口的代碼編輯器中,選擇編輯 index.php 文件,修改配置填入你的網站域名。
4、使用 CDN。將網站中靜態文件的的根目錄 URL 替換成你的 SAE 應用地址,如將http://www.lovelucy.info/logo.jpg 換成 http://mysaecdn.sinaapp.com/logo.jpg。最後,刷新你的網站,然後感受網站加載速度的飛躍。
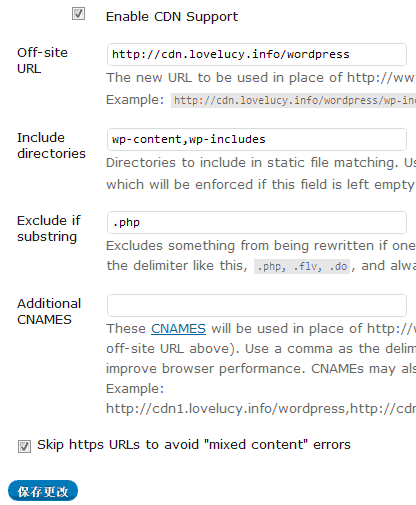
使用 WordPress 的同學可以利用 wp-super-cache 插件設置 CDN 重寫 URL,具體參見 CloudFront 配置 中的第 7 步。Off-site URL 配置項填入 http://mysaecdn.sinaapp.com 即可,這樣所有的靜態文件鏈接都會自動替換為 CDN 的鏈接。
我為此專門設置了一個二級域名,CNAME 到 CDN 的域名地址上,所以截圖上填寫的是我的二級域名。
二、原理
用戶訪問 SAE 地址取靜態文件,當該文件是第一次被訪問時,程序發現 SAE 中沒有該文件,便去源服務器上取文件並保存到自己的 Storage 里,然後返回給前端;之後就直接從 SAE 取而不需要再訪問源服務器了。
使用 又拍雲 之類的 CDN 服務需要手動將圖片等文件上傳至 CDN 服務器,或者需要使用 API 進行專門的編程,這相當麻煩。而 SAE 的這個解決方案和 CloudFront 類似,資源文件仍保存在源服務器上,只要將靜態資源的前綴改為 SAE 的網址就行了,CDN 會自動抓取,而當不想使用 CDN 時可以再改回來,無痛切換。
三、配合 CloudFront 使用,區分國內外訪客
我的博客來自國外的訪客佔據了一半以上的流量,我原先使用的 Amazon CloudFront 可能更適合服務於國外用戶,但 CloudFront 在中國又比較慢,這真是一件糾結的事情。
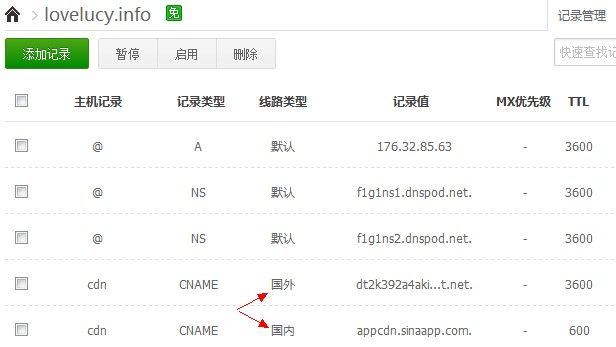
好在我使用 dnspod 做域名解析,他們支持針對不同訪客的線路解析不同的地址。這樣就一勞永逸了。
使用超級 ping 測試,全球各地的訪問速度都在 100 ms 左右,再不會出現超時的狀況了。
使用 CDN 的好處是顯而易見的,一是 CDN 服務器在全國各地都有很好的訪問速度,用戶下載資源時更快;二是減輕了我們自己服務器的壓力,提升了性能。
| 這篇文章由lovelucy於2012-07-17 22:20發表在網絡。你可以訂閱RSS 2.0 也可以發表評論或引用到你的網站。除特殊說明外文章均為本人原創,並遵從署名-非商業性使用-相同方式共享創作協議,轉載或使用請註明作者和來源,尊重知識分享。 |




請問博主,這樣的話,一天要消耗多少雲豆!
看你的博客流量了,以及你博客圖片等靜態文件有多少。
花費一點錢,帶來訪問速度的提升,我覺得還是很值的。
方法不錯,拿過去用用,謝謝了啊!只是我的SEA的域名綁定還沒有搞定!努力中!!! 😥 😥 😥 😥
唯一的問題就是現在的豆子是需要花錢的 -,-
註冊時會送幾百個雲豆,然後實名認證後又送2000個好像
請問 百度的平台、阿里雲 等有無類似的方法 可以讓我們個人站長 利用一下呢?
當然可以,只是需要根據平台 SDK,改一下代碼。
現在SAE要企業用戶才能啟用CDN了。你的這個方法好像不行了喔。下面是新浪SAE的說明:
費用:
CDN服務按月收費,每月1萬雲豆(包含100G流量),開通服務時扣除當月的1萬雲豆,以後每月14日扣除下個月的雲豆。一旦開通服務,相關雲豆不可退還。100G以外的流量按100雲豆/G另行收費。
由於向CDN推送預推送文件時,資源消耗比較大,所以基於Storage的CDN大文件推送服務將根據實際使用情況額外收費。
CDN服務只對企業用戶開放,如需開通企業用戶權限,請聯繫[email protected]
我的郵件是:[email protected],歡迎討論
不是一回事。你說的是新浪正式提供的CDN服務,本文說的是利用新浪 SAE 的 Storage 存儲服務,將靜態文件存儲在新浪的服務器上從而變相達到 CDN 的目的。
那請問“本文說的是利用SAE的假CDN ” 如果可用,還有必要申請 “新浪正式提供的CDN服務”嗎?
兩者效果區別怎樣?
我只是一個個人小站。
沒比較過。新浪正式的 CDN 服務還是比較貴的,提供給企業使用,個人網站當然沒必要弄那個。
看你說的還是不行了。
如果不考慮從國外訪問的速度,直接用新浪的鏈接去替換,其實還是可以的。
因為我使用了自己的二級域名cdn.lovelucy.info,比較concern的是文中的第三點,所以就沒再用它了。
WP super cache 會緩存網站的頁面成為HTML文件,這些HTML是否也能推送到SAE呢?
可能比較麻煩,當然推送上去是沒問題,只是涉及到你的根域名的設置,還有域名綁定(參看我之前的回復)。
你的博客就是這樣加速國內的速度?
試了幾天,發現二了。
我的cdn.lovelucy.info如果要用新浪的這個加速,也是要綁定域名才行。而綁定域名又會轉到海外數據中心…… ➡
如果既要綁定我自己的二級域名,又要用國內的線路,則域名必須備案
如果不用cdn.lovelucy.info,直接使用新浪給的域名鏈接進行替換,則海外訪問的速度又很差
所以,無解。我又用回 Amazon Cloudfront 了
你的速度在國內並不快,我用在線服務測試過。所以我才問你是不是還用那個加速。
你的意思是說如果主要用戶是國內用戶,又直接用新浪給的xxx.sinaapp.com的話,用這篇文章介紹的方法,還是可行的?
Yes 🙂
我的主機在國外,如果只用新浪給的URL加入到插件的CDN設置里 是否會走國內線路??
是的,國內的訪客會得到明顯的速度提升。