每一个可以努力的日子,都是一份厚礼。
利用新浪 SAE 搭建免费 CDN 加速网站
CDN 是内容分发网络的简称,使用 CDN 可以将网站的静态内容(例如纯HTML文本、图片、css、js等)缓存到网络服务商的服务器上,从而让访客分流去 CDN 上获取静态资源,提升我们网站的访问速度。我之前介绍过的 CloudFront 就是 Amazon 基于云计算平台提供的 CDN 服务。
新浪 SAE 是国内一个优秀的云计算平台,它提供的 Storage 服务同样可以用来存储静态文件。新浪的服务器部署在多个数据中心,全国各地各种线路的访问速度都十分流畅。充分利用其强大的分布式架构,基于 SAE 搭建 CDN 的想法具有可行性。
一、安装和使用
1、 一个 SAE 帐号。使用新浪微博帐号即可申请,申请地址:http://sae.sina.com.cn/
2、部署代码。直接 在线安装。
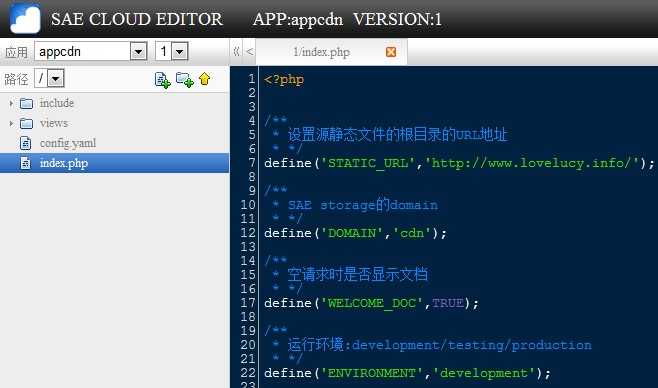
3、配置程序。登录 SAE 后台,找到你刚刚创建的应用,点击“代码管理” – “部署代码”。完成后点击“编辑代码”。在新窗口的代码编辑器中,选择编辑 index.php 文件,修改配置填入你的网站域名。
4、使用 CDN。将网站中静态文件的的根目录 URL 替换成你的 SAE 应用地址,如将http://www.lovelucy.info/logo.jpg 换成 http://mysaecdn.sinaapp.com/logo.jpg。最后,刷新你的网站,然后感受网站加载速度的飞跃。
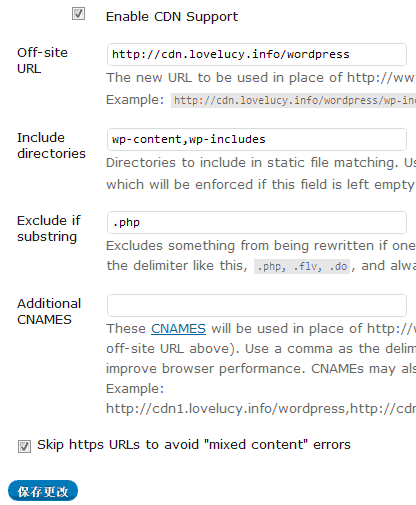
使用 WordPress 的同学可以利用 wp-super-cache 插件设置 CDN 重写 URL,具体参见 CloudFront 配置 中的第 7 步。Off-site URL 配置项填入 http://mysaecdn.sinaapp.com 即可,这样所有的静态文件链接都会自动替换为 CDN 的链接。
我为此专门设置了一个二级域名,CNAME 到 CDN 的域名地址上,所以截图上填写的是我的二级域名。
二、原理
用户访问 SAE 地址取静态文件,当该文件是第一次被访问时,程序发现 SAE 中没有该文件,便去源服务器上取文件并保存到自己的 Storage 里,然后返回给前端;之后就直接从 SAE 取而不需要再访问源服务器了。
使用 又拍云 之类的 CDN 服务需要手动将图片等文件上传至 CDN 服务器,或者需要使用 API 进行专门的编程,这相当麻烦。而 SAE 的这个解决方案和 CloudFront 类似,资源文件仍保存在源服务器上,只要将静态资源的前缀改为 SAE 的网址就行了,CDN 会自动抓取,而当不想使用 CDN 时可以再改回来,无痛切换。
三、配合 CloudFront 使用,区分国内外访客
我的博客来自国外的访客占据了一半以上的流量,我原先使用的 Amazon CloudFront 可能更适合服务于国外用户,但 CloudFront 在中国又比较慢,这真是一件纠结的事情。
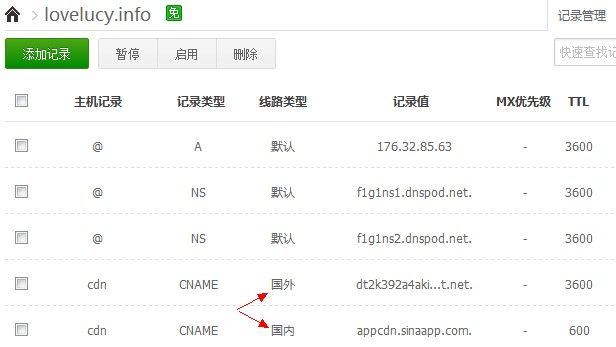
好在我使用 dnspod 做域名解析,他们支持针对不同访客的线路解析不同的地址。这样就一劳永逸了。
使用超级 ping 测试,全球各地的访问速度都在 100 ms 左右,再不会出现超时的状况了。
使用 CDN 的好处是显而易见的,一是 CDN 服务器在全国各地都有很好的访问速度,用户下载资源时更快;二是减轻了我们自己服务器的压力,提升了性能。
| 这篇文章由lovelucy于2012-07-17 22:20发表在网络。你可以订阅RSS 2.0 也可以发表评论或引用到你的网站。除特殊说明外文章均为本人原创,并遵从署名-非商业性使用-相同方式共享创作协议,转载或使用请注明作者和来源,尊重知识分享。 |




请问博主,这样的话,一天要消耗多少云豆!
看你的博客流量了,以及你博客图片等静态文件有多少。
花费一点钱,带来访问速度的提升,我觉得还是很值的。
方法不错,拿过去用用,谢谢了啊!只是我的SEA的域名绑定还没有搞定!努力中!!! 😥 😥 😥 😥
唯一的问题就是现在的豆子是需要花钱的 -,-
注册时会送几百个云豆,然后实名认证后又送2000个好像
请问 百度的平台、阿里云 等有无类似的方法 可以让我们个人站长 利用一下呢?
当然可以,只是需要根据平台 SDK,改一下代码。
现在SAE要企业用户才能启用CDN了。你的这个方法好像不行了喔。下面是新浪SAE的说明:
费用:
CDN服务按月收费,每月1万云豆(包含100G流量),开通服务时扣除当月的1万云豆,以后每月14日扣除下个月的云豆。一旦开通服务,相关云豆不可退还。100G以外的流量按100云豆/G另行收费。
由于向CDN推送预推送文件时,资源消耗比较大,所以基于Storage的CDN大文件推送服务将根据实际使用情况额外收费。
CDN服务只对企业用户开放,如需开通企业用户权限,请联系[email protected]
我的邮件是:[email protected],欢迎讨论
不是一回事。你说的是新浪正式提供的CDN服务,本文说的是利用新浪 SAE 的 Storage 存储服务,将静态文件存储在新浪的服务器上从而变相达到 CDN 的目的。
那请问“本文说的是利用SAE的假CDN ” 如果可用,还有必要申请 “新浪正式提供的CDN服务”吗?
两者效果区别怎样?
我只是一个个人小站。
没比较过。新浪正式的 CDN 服务还是比较贵的,提供给企业使用,个人网站当然没必要弄那个。
看你说的还是不行了。
如果不考虑从国外访问的速度,直接用新浪的链接去替换,其实还是可以的。
因为我使用了自己的二级域名cdn.lovelucy.info,比较concern的是文中的第三点,所以就没再用它了。
WP super cache 会缓存网站的页面成为HTML文件,这些HTML是否也能推送到SAE呢?
可能比较麻烦,当然推送上去是没问题,只是涉及到你的根域名的设置,还有域名绑定(参看我之前的回复)。
你的博客就是这样加速国内的速度?
试了几天,发现二了。
我的cdn.lovelucy.info如果要用新浪的这个加速,也是要绑定域名才行。而绑定域名又会转到海外数据中心…… ➡
如果既要绑定我自己的二级域名,又要用国内的线路,则域名必须备案
如果不用cdn.lovelucy.info,直接使用新浪给的域名链接进行替换,则海外访问的速度又很差
所以,无解。我又用回 Amazon Cloudfront 了
你的速度在国内并不快,我用在线服务测试过。所以我才问你是不是还用那个加速。
你的意思是说如果主要用户是国内用户,又直接用新浪给的xxx.sinaapp.com的话,用这篇文章介绍的方法,还是可行的?
Yes 🙂
我的主机在国外,如果只用新浪给的URL加入到插件的CDN设置里 是否会走国内线路??
是的,国内的访客会得到明显的速度提升。