每一个可以努力的日子,都是一份厚礼。
JavaScript
使用 GitHub / GitLab 的 Webhooks 进行网站自动化部署
2015 1月 19th
老早就想写这个话题了,今天正好有机会研究了一下 git 的自动化部署。最终做到的效果就是,每当有新的 commit push 到 master 分支的时候,就自动在测试/生产服务器上进行 git pull 拉取最新的代码,免去了程序猿兼职运维 ssh 上去拉代码部署的重复性工作。我们也要 Agile development 不是?什么敏捷开发啊,极限编程啊,快速迭代啊,持续集成啊,精益创业啊,口号怎么高端怎么来,最后就是写了个自动化脚本……
Firefox 版 Unblock Youku 插件终于发布啦!
2014 3月 19th
广受信赖深受好评的 Chrome 浏览器扩展 Unblock Youku 目前已经拥有 230 万用户了。港澳台同胞、海外留学生、华侨华人们纷纷表示:“能看国内视频网站实在太给力了”,“追剧让生活焕发了生机”,“没有 Unblock Youku 简直活不下去”……
但是这么好用的插件却只能在 Chrome 下使用,我习惯的 Firefox 浏览器有没有类似功能的插件捏?于是,在用户的翘首期盼千呼万唤下,Unblock Youku 终于被移植到 Firefox 浏览器啦!!(火狐党鼓掌撒花~~)
Unblock Youku 在 Chrome Web Store 下架
2013 11月 23rd
Update:
修改描述并重新提交后,Unblock Youku 终于通过审核在 Chrome 官方应用商店重新上架。请之前下载 crx 文件安装过临时的版本的同学先卸载临时版本,再安装新版,以获取自动更新功能以及解锁更多网站。
- 打开 chrome://extensions 页面,卸载掉之前安装的 Unblock Youku
- 去 Chrome Web Store 直接安装正式的版本,地址为 http://uku.im/chrome
以下内容为历史记录。
AngularJS 全局消息通告 service
2013 10月 15th
在 AngularJS 中,Controller 之间可以共用的代码我们通常抽出来写成一个 Service。全局 Alert 消息系统就是一个很好的例子,比如“用户注册成功”、“添加商品成功”,每个 Controller 都有机会发出通告,这一部分功能应该写成独立模块。
Angular-UI Bootstrap 项目提供了一系列的模块,将 Bootstrap 中的 component 转换为原生的 Angular directives,如果你正在同时使用 Bootstrap 和 AngularJS,那么强烈建议你使用它。
深入理解 AngularJS 的 Scope
2013 7月 28th
AngularJS 最佳实践
2013 7月 1st

AngularJS 是一个 Web 应用框架,它实现了前端的 MVC 架构,能让开发人员很方便地实现业务逻辑。
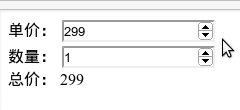
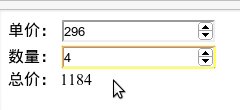
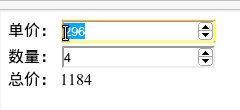
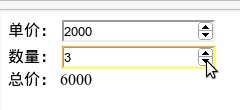
举个栗子,要做到下面的效果,以前可能需要写一连串的 JavaScript 代码绑定 N 多事件。而使用 AngularJS 框架,一句 JavaScript 都不用写就能实现了,神奇吧?查看演示。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script> <div data-ng-app> 单价: <input type="number" min=0 ng-model="price" ng-init="price = 299"> <br> 数量: <input type="number" min=0 ng-model="quantity" ng-init="quantity = 1"> <br> 总价: {{ quantity * price }} </div> |
这得益于 AngularJS 中的双向数据绑定特性(Two Way Data-Binding),将 Model 和 View 自动关联了起来,在更复杂的业务场景下,还有代码分离的好处,将 DOM 操作和应用逻辑解耦,非常实用。
基于 RESTful 接口的前端 MVC 架构
2013 6月 7th
写一个 jQuery 插件
2013 1月 6th
工作中发现,我的很多时间都在为前端页面交互编写 JavaScript 代码。相比较而言,由于有 MVC 框架的各种约定,后端的 PHP 代码写起来显得比 JavaScript 要优雅很多。虽然也有 jQuery 这样的利器(得益于良好的跨浏览器兼容特性和简洁的使用接口,jQuery 几乎已经成了 JavaScript 的代名词),但我用到的只是它的选择器,以及别人写的一些插件而已。我深知要透彻地理解一门语言,就应该去用它做一个小项目,带着目标学习需用到的东西才能有的放矢。正好遇到一个交互需求找不到已有解决方案,于是摒弃以前那样简单粗暴的写 js 代码,我决定自己实现一个 jQuery 插件来搞定它。
Chosen:用户友好的 select 下拉框列表组件
2012 11月 22nd
用户体验真是一门很深的学问。为了让网页用起来更方便舒服,很多时候我们都要花费额外的功夫去做原生 HTML 组件无法完成的效果。
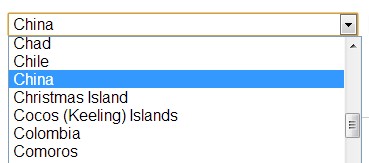
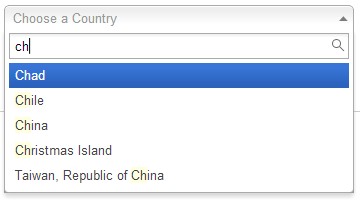
比如 <select> 标签,默认情况下它会在浏览器显示一个下拉选择框。当选择项过多的时候,比如下面“选择国家”的例子(全世界有 200 多个国家),下拉框会很长,并且会出现滚动条,用户不得不去滚动鼠标费力寻找自己需要的选项,这无形间就造成了操作阻碍。很明显,下面右图的方式通过一个搜索输入框,简化了寻找的过程,极大方便了用户,提升了体验。
转换 HTML 与 PDF 格式文档的神器
2012 10月 31st
企业 Web 项目开发中经常会有生产 PDF 格式文档的需求,例如 PDF 账单下载,月末生成各种统计报表等等。我们要帮助企业实现自动化,也就是说无需人工干预,程序能够按需从 DB 中拿数据自主生成。
项目使用 PHP 开发,于是调研了一下 PHP 的 PDF 类库,有 dompdf,TCPDF 之流,总的来说,各个项目主页上自夸的成分居多,基本思想都是类似的,即先用 HTML 写一个模板,每次往模板里填上数据,就可以转成 PDF 输出。但真正用起来就会发现各种毛病各种坑爹,部分 CSS 属性不支持啦,中文乱码啦,诸如此类。最终让我们抛弃 dompdf 的貌似是分页的一个大坑,据说一个表格 <table> 标签在跨页的情况下,dompdf 就直接崩溃了……