每一个可以努力的日子,都是一份厚礼。
Amazon CloudFront 内容分发服务(CDN)
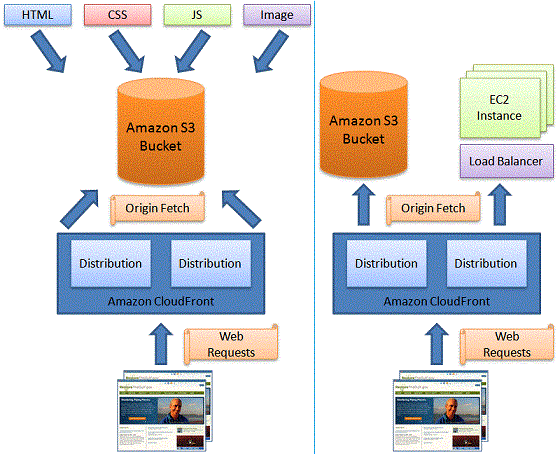
Amazon CloudFront是一个内容分发网络,该服务可以很容易地将内容投送到终端用户,具有低延迟、高数据传输速率等特点。简单来说就是使用CDN进行网络加速。
CDN是什么?CloudFront又是什么?
如果你已经对CDN有了基本了解,可以跳过这一节直接阅读后面的内容。
CDN是Content delivery network(内容分发网络)的简称,这一技术以往只应用于大型商业性网站。通过使用这种技术,可以将网站上的静态内容(例如.html文件、.jpg图片)和动态内容(例如数据库查询)缓存到CDN提供商位于全球各地的多个服务器上。这样当全世界不同访客访问这个网站的时候,就不再需要通过网站所在服务器读取这些内容,而是可以从就近的CDN缓存服务器上读取,因此内容的读取速度更快,直接影响就是网页的加载速度更快。
这一系列过程都是完全自动实现的,并且在配置好后,对于网站的内容提供方(例如正在写这篇文章的我)也是完全透明的。我只需要按照正常方式撰写并发布内容到本站,随后相配套的程序就会自动把需要缓存的内容提交到我指定的缓存服务器上;而正在阅读这篇文章的您,在打开本站文章时,会根据您的实际地理位置和网络环境,由DNS服务器将您引导到速度最快的缓存服务器上,并从缓存服务器上直接下载显示本站页面所需的各种内容。
简而言之,通过使用CDN,可以有效提升全球各地访客打开网页的速度。因此各大门户网站、社交网站,以及网络视频站点,都会使用各种CDN技术。对于技术实力强大,并且有充足预算的企业,可能会自行在全球各地搭建缓存服务器(Google,腾讯,淘宝……);但预算不充足,或内容数量过少,自建CDN网络不划算的企业,则会考虑使用专门的CDN服务提供商,借助提供商建好的网络进行加速,并为此付费。
欣闻国内目前有免费的CDN服务,有兴趣的同学可以去看看。
CloudFront是由Amazon提供的一套覆盖全球的CDN网络。该服务拥有云计算服务特点,可以根据流量和请求数量进行收费,并且相对来说费用还算低廉,因此适合小型公司或个人。
根据介绍,Amazon的CloudFront目前在全球下列地区建立了提供CloudFront服务的数据中心:
美国:维吉尼亚州-阿什本,德克萨斯州-达拉斯/沃斯堡,佛罗里达州-杰克逊维尔,加利福尼亚州-洛杉矶,佛罗里达州-迈阿密,纽约,新泽西州-纽瓦克,加利福尼亚州-帕罗奥图,华盛顿州-西雅图,密苏里州-圣路易斯
欧洲:阿姆斯特丹,都柏林,法兰克福,伦敦,巴黎
亚洲:香港,东京,新加坡
因此只要使用CloudFront服务,就相当于可以通过上述遍布全球主要地区的缓存服务器,为您的网站提供加速服务。
如何收费?
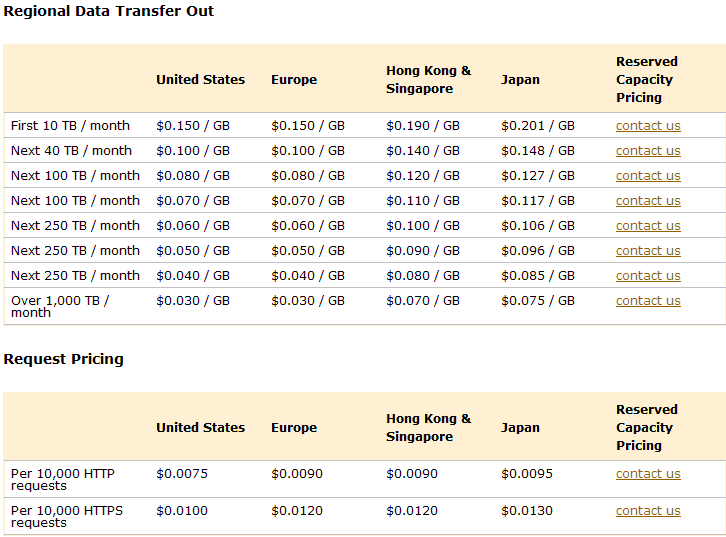
和其他云计算服务一样,按需收费,用多少收多少,没有最低费用。当然你也可以一次性订购长期服务,有折扣。具体的费率,可以在这里看到。Amazon AWS也提供了计算器,帮助预算。
不同地区的流量和处理费用有略微差异,其中日本的费用最贵。在估算实际费用时需要注意,考虑您网站访客的主要来源,例如对于大部分中国用户,取决于具体的ISP和网络环境,往往会通过位于香港/新加坡,或日本的缓存服务器获取内容。
下面以我的博客为例计算费用。本网站的整个目录下所有文件,包含php,以及png等,全部加起来算整200 MB。由于访客访问网站时所请求的每个文件(PHP、脚本、CSS、图片等)都会产生一个请求,就算平均每个页面会产生50个请求,假设每天的页面浏览量是300个。(其实这些数据通过Google Analysis都可以获得一个准确值,但我也懒得去找了,用近似值计算好了。)
因此每月,通过CloudFront分发15 GB数据的费用为:15 GB * $0.201/GB = $3.015
另外,每月产生的请求数量为 50 * 300 * 30 = 450000个,这些请求都是HTTP请求,因此请求处理费用为 450000 / 10000 * 0.0095 = $0.4275
所以假设本站的所有访客都通过位于日本的缓存服务器获取内容,我每月需要付出 3.015 + 0.4275 = $3.44,约合¥22。当然,实际上不可能所有访客都使用日本的缓存服务器,因此只要数据量和浏览量没有太大变化,每月实际的付出只会低于这个价格,事实上从我的账单上看每月不到1美元。换来网站访问速度的极大提升,我觉得还是挺划算的。
如何使用?
如果你使用的是DreamHost的主机,主机商提供了CloudFront设置,十分方便。参考这个链接。
如果您使用的别的主机没有提供该功能设置,但只要你使用的WordPress搭建网站,那么也可以通过WP插件的方式实现CDN设置。插件:OSSDL CDN Off Linker ,不过我个人推荐大名鼎鼎的缓存插件WP Super Cache,已经集成了前者的功能。插件工作原理是使用URL Rewriting功能,将指向静态文件的链接由原始主机修改为CloudFront。假设在Wordpress中发布文章,其中包含一张图片,该图片的原始URL是“http://www.lovelucy.info/wp-content/uploads/picture.jpg”,那么插件会自动将该链接的域名部分进行更换,即把“http://www.lovelucy.info”更换为“http://xxxxx.cloudfront.net”。这样当访客浏览页面时,就会自动转为向最近的CloudFront服务器请求这张图片,从而实现加速。
1. 开通CloudFront服务
首先你得有个AWS帐号,之前在S3云存储等相关文章中已经介绍过了,此处不予冗述。
2. 创建一个CloudFront分发
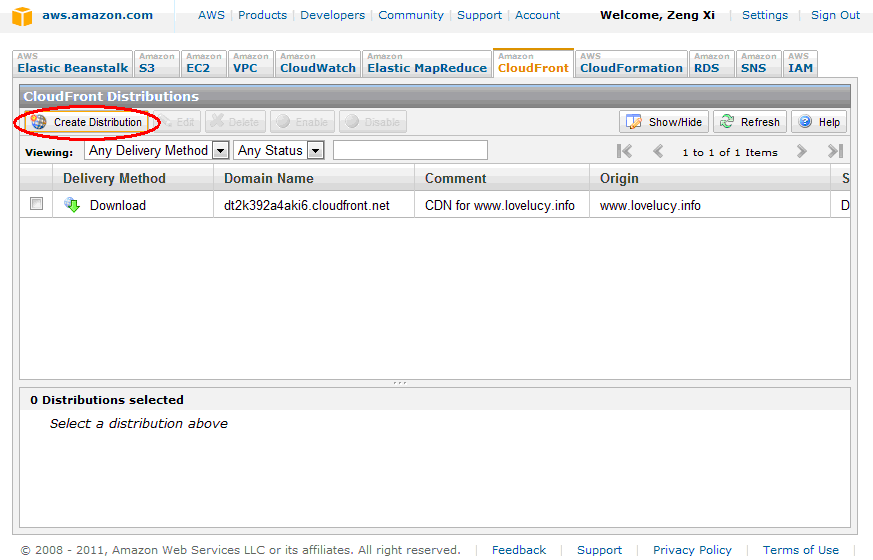
登录AWS控制台,切换到CloudFront选项卡(没有该选项卡?你还没开通CloudFront),选择“新建分发”。
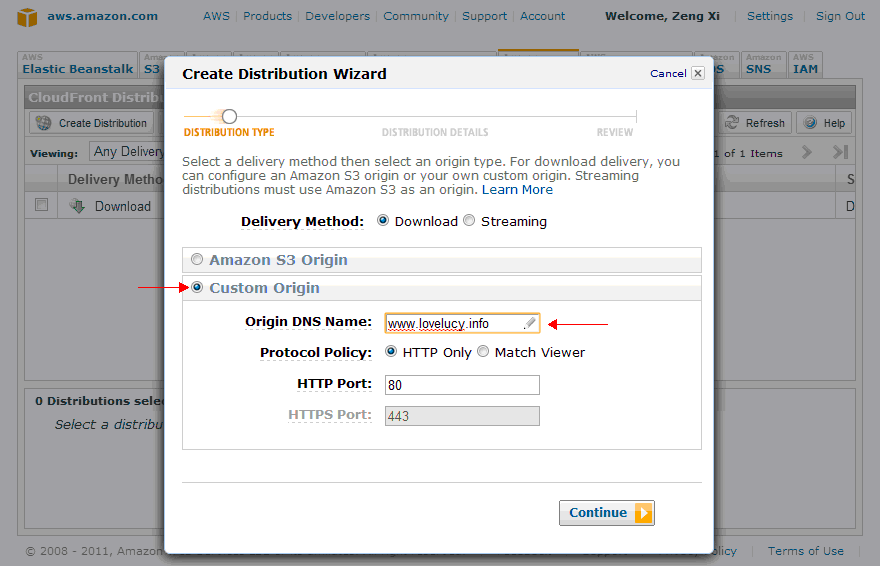
3. 设置分发类型和源
分发类型选择“Download”,我们用于网页加速的都是静态内容下载,Sreaming流媒体类型用于音视频加速。源类型选择“Custom Origins”,所谓“源”(Origin),就是你要分发的内容所在的服务器。之前,CloudFront只支持选择S3作为分发源,所以需要将网站的所有文件先上传到S3中,不仅麻烦,而且还是一笔花销。现在CloudFront已经支持Custom Origins(只限于Download类型),也就是可以直接从你自己的主机上获取内容进行分发。
如今我们使用CloudFront已经不需要S3这个中间步骤,减少了存储费用,设置也方便多了。
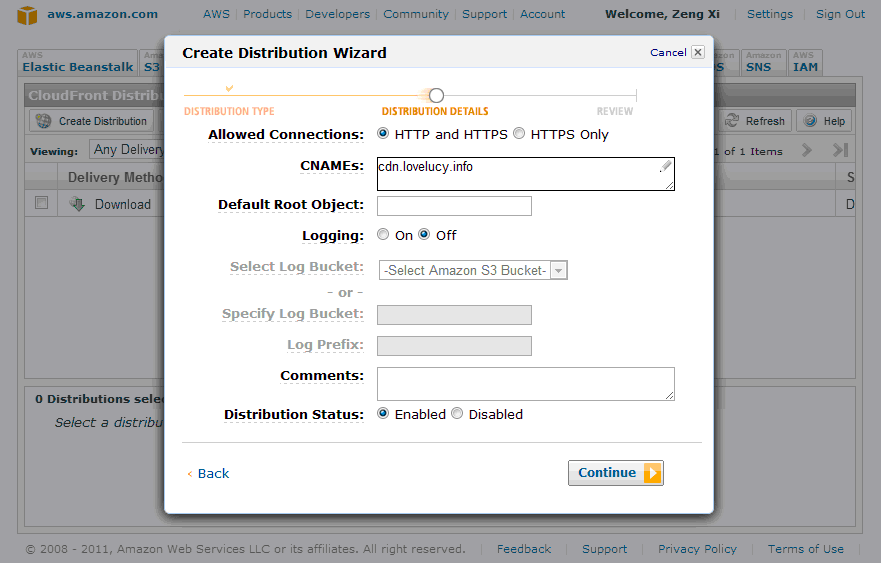
4. 设置CNAME
可以选择添加CNAME(什么是CNAME记录),只需要输入要使用的二级域名即可。注意:此处设置后,需要到自己的域名注册商处添加一条该CNAME的DNS记录,后面会谈到。
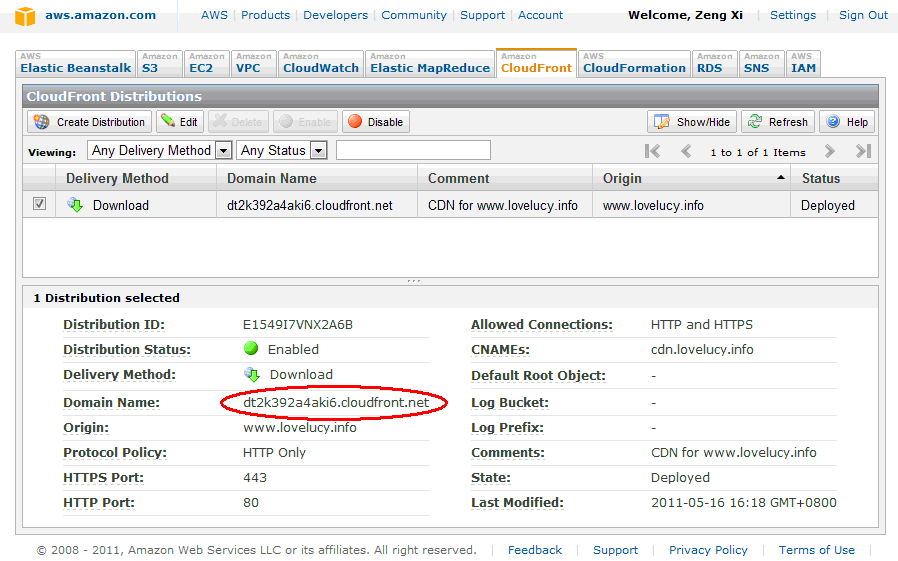
5. 完成部署
创建分发后,等待一段时间,直到Status为Deployed,即表示分发已经成功部署。访问分发服务器测试一下dt2k392a4aki6.cloudfront.net
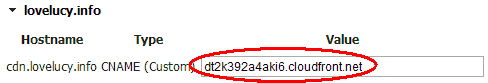
6. 添加DNS记录
到自己的域名管理商处,添加一条之前用到的CNAME记录,value值即CloudFront提供给你的分发服务器地址。等待该域名在全球生效,访问cdn.lovelucy.info测试,可以发现在CloudFront内容分发网络的帮助下速度已经有很大提升。
7. Super Cache插件设置重写URL
 使用Wordpress的SuperCache插件将网站内容中的URL进行替换,这样浏览器就知道通过“cdn.lovelucy.info”这个域名找到所需内容(在CDN的缓存服务器中),而不会去“www.lovelucy.info”的域名下获取内容(虽然也能找到,但这就等于没有用到CDN的加速)。
使用Wordpress的SuperCache插件将网站内容中的URL进行替换,这样浏览器就知道通过“cdn.lovelucy.info”这个域名找到所需内容(在CDN的缓存服务器中),而不会去“www.lovelucy.info”的域名下获取内容(虽然也能找到,但这就等于没有用到CDN的加速)。
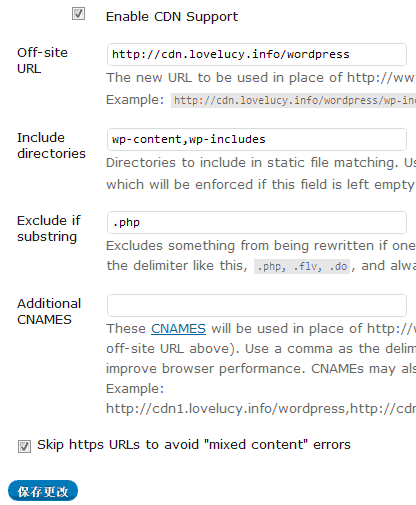
“Off-site URL”处输入上文添加的CNAME记录对应的地址,如果你的wordpress是安装在根目录,请直接填写“http://cdn.lovelucy.info”,域名结尾处不能输入“/”斜线,同时必须包含“http://”或“https://”,以代表要使用的具体协议。
“Include dirs”选项,则对应了要重写的内容所在目录。以上图为例,这里列出了“wp-content,wp-includes”这两个目录,因此这两个目录下的内容(包括子目录)中的“www.lovelucy.info”链接替换为“cdn.lovelucy.info”。对于WordPress来说,这两个目录下几乎包含了网站的一切内容,例如文章插图、主题文件、脚本文件、CSS文件等。
“exclude if substring”选项则决定了要排除,不进行重写的内容类型,保留默认设置即可。
结束
到此为止已经全部设置完毕,访问www.lovelucy.info,看看页面源代码,链接都被替换为了cdn.lovelucy.info,看看速度是不是很快呢?或者去http://pagespeed.googlelabs.com/在线测试一下网站访问速度吧~
以上内容部分引自刘晖的Blog。
| 这篇文章由lovelucy于2011-05-17 17:32发表在云计算。你可以订阅RSS 2.0 也可以发表评论或引用到你的网站。除特殊说明外文章均为本人原创,并遵从署名-非商业性使用-相同方式共享创作协议,转载或使用请注明作者和来源,尊重知识分享。 |








这文章太牛了。博主的网站飞快啊,说明起了作用。
AWS network latency test
恩。仔细看了下找到源码了。得研究下php怎么用。懂php的简单介绍下。不胜感激。
那个API不一定要使用PHP来调用,用你熟悉的语言就可以了。只是往Amazon服务器上post一个请求而已。
工具怎么用?急。哪位大侠帮帮忙。
我给了链接呀,你点进去看看呗。真有那么急吗?等24小时就自动会刷新的
恩,点进去看了。php不懂,想下载源码也下载不下来。
帮忙介绍下如何使用。谢谢。
我是把在线升级包放在s3上,一个月左右会发布一个新版本。升级客户端会提示有更新,如果cf不及时更新,我们的在线升级不就失效了吗?所以等不了24小时。
你的升级包的名字是固定的?如果文件名不一样的话,CF就自动会去抓取新文件。
“这和是否使用S3没有关系。CloudFront管理面板没有刷新选项,但现在提供了API来强制刷新,只是你需要自己编程。当然,已经有牛人写好了工具。”
这个工具怎么下载?如何使用?谢谢
如果使用S3,应该就会即时更新吧?在别家公司,都会给一个刷新缓存的面板,CloudFron现在好像都还没有
这和是否使用S3没有关系。CloudFront管理面板没有刷新选项,但现在提供了API来强制刷新,只是你需要自己编程。当然,已经有牛人写好了工具。
你好!我使用了源,可是在CDN里面的页面不会跟着我源的数据更新,有什么办法吗?
Amazon CloudFront默认设置是24小时更新,等一天就好了。如果信息经常变更,使用CDN需要权衡。