每一个可以努力的日子,都是一份厚礼。
bootstrap
AngularJS 全局消息通告 service
2013 10月 15th
在 AngularJS 中,Controller 之间可以共用的代码我们通常抽出来写成一个 Service。全局 Alert 消息系统就是一个很好的例子,比如“用户注册成功”、“添加商品成功”,每个 Controller 都有机会发出通告,这一部分功能应该写成独立模块。
Angular-UI Bootstrap 项目提供了一系列的模块,将 Bootstrap 中的 component 转换为原生的 Angular directives,如果你正在同时使用 Bootstrap 和 AngularJS,那么强烈建议你使用它。
AngularJS 最佳实践
2013 7月 1st

AngularJS 是一个 Web 应用框架,它实现了前端的 MVC 架构,能让开发人员很方便地实现业务逻辑。
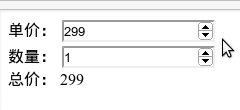
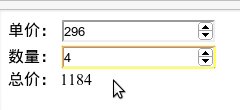
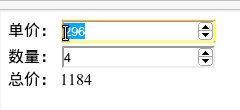
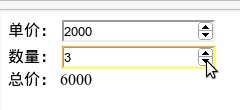
举个栗子,要做到下面的效果,以前可能需要写一连串的 JavaScript 代码绑定 N 多事件。而使用 AngularJS 框架,一句 JavaScript 都不用写就能实现了,神奇吧?查看演示。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script> <div data-ng-app> 单价: <input type="number" min=0 ng-model="price" ng-init="price = 299"> <br> 数量: <input type="number" min=0 ng-model="quantity" ng-init="quantity = 1"> <br> 总价: {{ quantity * price }} </div> |
这得益于 AngularJS 中的双向数据绑定特性(Two Way Data-Binding),将 Model 和 View 自动关联了起来,在更复杂的业务场景下,还有代码分离的好处,将 DOM 操作和应用逻辑解耦,非常实用。
Chosen:用户友好的 select 下拉框列表组件
2012 11月 22nd
用户体验真是一门很深的学问。为了让网页用起来更方便舒服,很多时候我们都要花费额外的功夫去做原生 HTML 组件无法完成的效果。
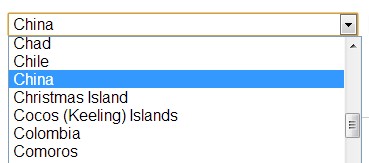
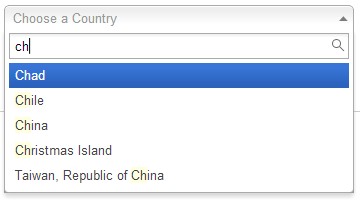
比如 <select> 标签,默认情况下它会在浏览器显示一个下拉选择框。当选择项过多的时候,比如下面“选择国家”的例子(全世界有 200 多个国家),下拉框会很长,并且会出现滚动条,用户不得不去滚动鼠标费力寻找自己需要的选项,这无形间就造成了操作阻碍。很明显,下面右图的方式通过一个搜索输入框,简化了寻找的过程,极大方便了用户,提升了体验。
为 Bootstrap 添加更多自定义图标
2012 11月 20th
Twitter Bootstrap 真是前端开发的瑞士军刀,作为基于 HTML,CSS 和JavaScript 的简洁灵活的前端框架及交互模块集合,让我这样的半吊子 PHPer 都能很轻松地写出一张还算漂亮的页面来。干净整洁有木有!小清新有木有!Web 后端都逆袭了有木有!
Bootstrap 默认自带了由 Glyphicons 提供的 140 个灰/白图标,很好看,然而,很不够用啊!无法满足项目饥渴的需求啊!连个电话的图标都没有,哥曾经在推上@这套图标的作者,过了大概 5 个月这哥们 回复我 说那个 phone icon 做好了。。。
FamFamFam Silk Icon 是一套免费的图标,它包含了 1000 多个精美的彩色的 icons(全部图标一览)。如果能用 Bootstrap 的方式来调用这些图标,使用到我们的项目中,肯定能把需求全部满足了。