每一个可以努力的日子,都是一份厚礼。
Chosen:用户友好的 select 下拉框列表组件
用户体验真是一门很深的学问。为了让网页用起来更方便舒服,很多时候我们都要花费额外的功夫去做原生 HTML 组件无法完成的效果。
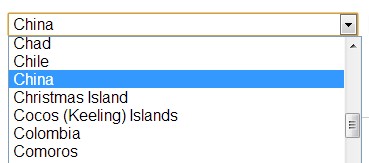
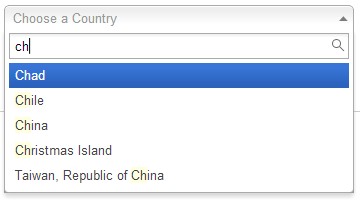
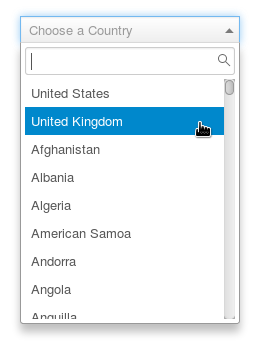
比如 <select> 标签,默认情况下它会在浏览器显示一个下拉选择框。当选择项过多的时候,比如下面“选择国家”的例子(全世界有 200 多个国家),下拉框会很长,并且会出现滚动条,用户不得不去滚动鼠标费力寻找自己需要的选项,这无形间就造成了操作阻碍。很明显,下面右图的方式通过一个搜索输入框,简化了寻找的过程,极大方便了用户,提升了体验。
另一个例子,仍是关于 <select> 标签。它有一个属性叫 multiple,可以让我们一次选中多个选项,一起提交。
<select name="country" multiple> <option value="United States">United States</option> <option value="United Kingdom">United Kingdom</option> ... </select> |
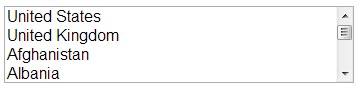
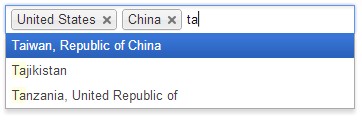
默认情况下,在浏览器中它会长成下图左边的样子,同样面临着选项过多产生滚动条的问题。右边这张图所展示的手法我们应该也经常见到,它将多选问题转化为了“打标签”的形式,也是通过输入框帮用户过滤出想找的选项,减轻了用户的心理压力和筛选成本。
说了这么多,其实这样的前端富交互应用组件可以很容易地通过一个叫 Chosen 的 jQuery 插件实现。
一、用法
1. 下载插件源码:https://github.com/harvesthq/chosen
2. 调用插件:
$(".chzn-select").chosen(); |
是不是很简单? chosen 插件将 HTML 中原来的 select 控件隐藏了起来,将一个用 javascript 模拟出来的控件显示给用户,并且会将选中的值自动填回隐藏的表单项中。我们都不用担心浏览器禁用了 javascript,插件会平滑 fallback。
二、与 Bootstrap 风格一致
我已经习惯了使用 Twitter Bootstrap 前端框架来写 HTML 网页,不过 chosen 的下拉框样式与 Bootstrap 并不统一。不用担心,有高人单独为 chosen 写了 css 样式,稍微改改就一致了。
访问项目 https://github.com/alxlit/bootstrap-chosen
这哥们用 less 写的样式,需要编译一下才能得到 css 样式表。如果你使用的就是默认的 Bootstrap 主题样式,那么可以参考我已经编译好的版本。
Enjoy~
三、总结
每一个 PHP 程序员上辈子都是折翼的前端、美工和系统管理员。
| 这篇文章由lovelucy于2012-11-22 22:16发表在前端开发。你可以订阅RSS 2.0 也可以发表评论或引用到你的网站。除特殊说明外文章均为本人原创,并遵从署名-非商业性使用-相同方式共享创作协议,转载或使用请注明作者和来源,尊重知识分享。 |
批评不自由
则赞美无意义






😯 来支持下博主,很喜欢编程,只是不是很精通,特来学习学习!
事实上下拉菜单只有不美观外,还是很实用的,用手动输入增加了更多的录入,还要由鼠标专为键盘,而且录入行为和选择行为,没法混为一谈,对于新手用户,不停更迭的概念只会让他们更模糊
这个真是技术文呢。我表示看不懂,也没有兴趣~
哈哈,因为你不是IT专业的。其实都是小菜来着
非常有必要提醒的是,这个组件的应用,将导致盲人的读屏软件无法读出原本可以读出的select内容。
确实。一个可以想到的办法是用绝对定位,将 select 标签挪到可视区域外。
不过我做的是企业内部项目,hidden没有问题。
无障碍网页设计在国内很少听到什么声音呢(除了淘宝似乎有普及)。
好像腾讯也在做