每一個可以努力的日子,都是一份厚禮。
Chosen:用戶友好的 select 下拉框列表組件
用戶體驗真是一門很深的學問。為了讓網頁用起來更方便舒服,很多時候我們都要花費額外的功夫去做原生 HTML 組件無法完成的效果。
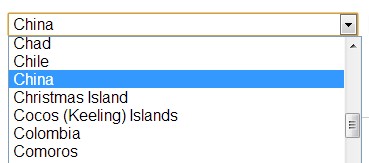
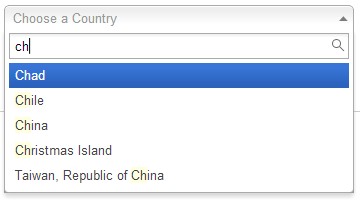
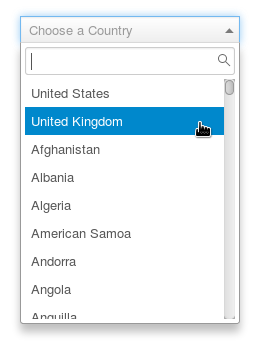
比如 <select> 標籤,默認情況下它會在瀏覽器顯示一個下拉選擇框。當選擇項過多的時候,比如下面“選擇國家”的例子(全世界有 200 多個國家),下拉框會很長,並且會出現滾動條,用戶不得不去滾動鼠標費力尋找自己需要的選項,這無形間就造成了操作阻礙。很明顯,下面右圖的方式通過一個搜索輸入框,簡化了尋找的過程,極大方便了用戶,提升了體驗。
另一個例子,仍是關於 <select> 標籤。它有一個屬性叫 multiple,可以讓我們一次選中多個選項,一起提交。
<select name="country" multiple> <option value="United States">United States</option> <option value="United Kingdom">United Kingdom</option> ... </select> |
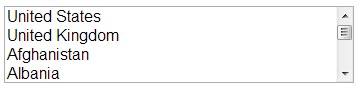
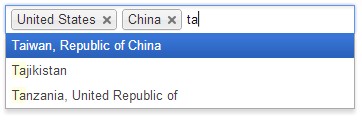
默認情況下,在瀏覽器中它會長成下圖左邊的樣子,同樣面臨著選項過多產生滾動條的問題。右邊這張圖所展示的手法我們應該也經常見到,它將多選問題轉化為了“打標籤”的形式,也是通過輸入框幫用戶過濾出想找的選項,減輕了用戶的心理壓力和篩選成本。
說了這麼多,其實這樣的前端富交互應用組件可以很容易地通過一個叫 Chosen 的 jQuery 插件實現。
一、用法
1. 下載插件源碼:https://github.com/harvesthq/chosen
2. 調用插件:
$(".chzn-select").chosen(); |
是不是很簡單? chosen 插件將 HTML 中原來的 select 控件隱藏了起來,將一個用 javascript 模擬出來的控件顯示給用戶,並且會將選中的值自動填回隱藏的表單項中。我們都不用擔心瀏覽器禁用了 javascript,插件會平滑 fallback。
二、與 Bootstrap 風格一致
我已經習慣了使用 Twitter Bootstrap 前端框架來寫 HTML 網頁,不過 chosen 的下拉框樣式與 Bootstrap 並不統一。不用擔心,有高人單獨為 chosen 寫了 css 樣式,稍微改改就一致了。
訪問項目 https://github.com/alxlit/bootstrap-chosen
這哥們用 less 寫的樣式,需要編譯一下才能得到 css 樣式表。如果你使用的就是默認的 Bootstrap 主題樣式,那麼可以參考我已經編譯好的版本。
Enjoy~
三、總結
每一個 PHP 程序員上輩子都是折翼的前端、美工和系統管理員。
| 這篇文章由lovelucy於2012-11-22 22:16發表在前端開發。你可以訂閱RSS 2.0 也可以發表評論或引用到你的網站。除特殊說明外文章均為本人原創,並遵從署名-非商業性使用-相同方式共享創作協議,轉載或使用請註明作者和來源,尊重知識分享。 |
批評不自由
則讚美無意義






😯 來支持下博主,很喜歡編程,只是不是很精通,特來學習學習!
事實上下拉菜單只有不美觀外,還是很實用的,用手動輸入增加了更多的錄入,還要由鼠標專為鍵盤,而且錄入行為和選擇行為,沒法混為一談,對於新手用戶,不停更迭的概念只會讓他們更模糊
這個真是技術文呢。我表示看不懂,也沒有興趣~
哈哈,因為你不是IT專業的。其實都是小菜來着
非常有必要提醒的是,這個組件的應用,將導致盲人的讀屏軟件無法讀出原本可以讀出的select內容。
確實。一個可以想到的辦法是用絕對定位,將 select 標籤挪到可視區域外。
不過我做的是企業內部項目,hidden沒有問題。
無障礙網頁設計在國內很少聽到什麼聲音呢(除了淘寶似乎有普及)。
好像騰訊也在做