每一個可以努力的日子,都是一份厚禮。
bootstrap
AngularJS 全局消息通告 service
2013 10月 15th
在 AngularJS 中,Controller 之間可以共用的代碼我們通常抽出來寫成一個 Service。全局 Alert 消息系統就是一個很好的例子,比如“用戶註冊成功”、“添加商品成功”,每個 Controller 都有機會發出通告,這一部分功能應該寫成獨立模塊。
Angular-UI Bootstrap 項目提供了一系列的模塊,將 Bootstrap 中的 component 轉換為原生的 Angular directives,如果你正在同時使用 Bootstrap 和 AngularJS,那麼強烈建議你使用它。
AngularJS 最佳實踐
2013 7月 1st

AngularJS 是一個 Web 應用框架,它實現了前端的 MVC 架構,能讓開發人員很方便地實現業務邏輯。
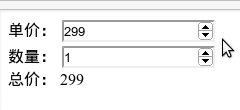
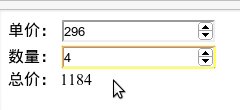
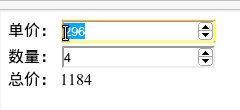
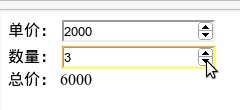
舉個栗子,要做到下面的效果,以前可能需要寫一連串的 JavaScript 代碼綁定 N 多事件。而使用 AngularJS 框架,一句 JavaScript 都不用寫就能實現了,神奇吧?查看演示。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script> <div data-ng-app> 單價: <input type="number" min=0 ng-model="price" ng-init="price = 299"> <br> 數量: <input type="number" min=0 ng-model="quantity" ng-init="quantity = 1"> <br> 總價: {{ quantity * price }} </div> |
這得益於 AngularJS 中的雙向數據綁定特性(Two Way Data-Binding),將 Model 和 View 自動關聯了起來,在更複雜的業務場景下,還有代碼分離的好處,將 DOM 操作和應用邏輯解耦,非常實用。
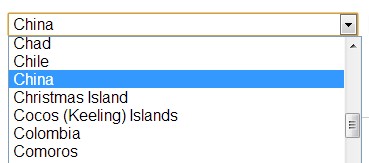
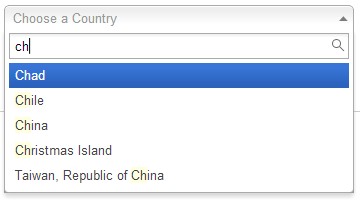
Chosen:用戶友好的 select 下拉框列表組件
2012 11月 22nd
用戶體驗真是一門很深的學問。為了讓網頁用起來更方便舒服,很多時候我們都要花費額外的功夫去做原生 HTML 組件無法完成的效果。
比如 <select> 標籤,默認情況下它會在瀏覽器顯示一個下拉選擇框。當選擇項過多的時候,比如下面“選擇國家”的例子(全世界有 200 多個國家),下拉框會很長,並且會出現滾動條,用戶不得不去滾動鼠標費力尋找自己需要的選項,這無形間就造成了操作阻礙。很明顯,下面右圖的方式通過一個搜索輸入框,簡化了尋找的過程,極大方便了用戶,提升了體驗。
為 Bootstrap 添加更多自定義圖標
2012 11月 20th
Twitter Bootstrap 真是前端開發的瑞士軍刀,作為基於 HTML,CSS 和JavaScript 的簡潔靈活的前端框架及交互模塊集合,讓我這樣的半吊子 PHPer 都能很輕鬆地寫出一張還算漂亮的頁面來。乾淨整潔有木有!小清新有木有!Web 後端都逆襲了有木有!
Bootstrap 默認自帶了由 Glyphicons 提供的 140 個灰/白圖標,很好看,然而,很不夠用啊!無法滿足項目饑渴的需求啊!連個電話的圖標都沒有,哥曾經在推上@這套圖標的作者,過了大概 5 個月這哥們 回復我 說那個 phone icon 做好了。。。
FamFamFam Silk Icon 是一套免費的圖標,它包含了 1000 多個精美的彩色的 icons(全部圖標一覽)。如果能用 Bootstrap 的方式來調用這些圖標,使用到我們的項目中,肯定能把需求全部滿足了。