每一個可以努力的日子,都是一份厚禮。
前端開發
HTML5,CSS3,JavaScript, Web 前端開發,用戶研究,交互設計……
AngularJS 全局消息通告 service
2013 10月 15th
在 AngularJS 中,Controller 之間可以共用的代碼我們通常抽出來寫成一個 Service。全局 Alert 消息系統就是一個很好的例子,比如“用戶註冊成功”、“添加商品成功”,每個 Controller 都有機會發出通告,這一部分功能應該寫成獨立模塊。
Angular-UI Bootstrap 項目提供了一系列的模塊,將 Bootstrap 中的 component 轉換為原生的 Angular directives,如果你正在同時使用 Bootstrap 和 AngularJS,那麼強烈建議你使用它。
深入理解 AngularJS 的 Scope
2013 7月 28th
AngularJS 最佳實踐
2013 7月 1st

AngularJS 是一個 Web 應用框架,它實現了前端的 MVC 架構,能讓開發人員很方便地實現業務邏輯。
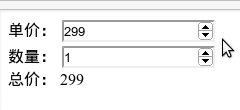
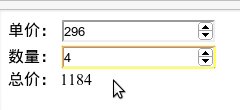
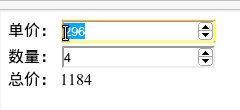
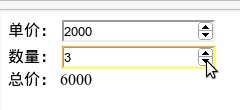
舉個栗子,要做到下面的效果,以前可能需要寫一連串的 JavaScript 代碼綁定 N 多事件。而使用 AngularJS 框架,一句 JavaScript 都不用寫就能實現了,神奇吧?查看演示。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script> <div data-ng-app> 單價: <input type="number" min=0 ng-model="price" ng-init="price = 299"> <br> 數量: <input type="number" min=0 ng-model="quantity" ng-init="quantity = 1"> <br> 總價: {{ quantity * price }} </div> |
這得益於 AngularJS 中的雙向數據綁定特性(Two Way Data-Binding),將 Model 和 View 自動關聯了起來,在更複雜的業務場景下,還有代碼分離的好處,將 DOM 操作和應用邏輯解耦,非常實用。
寫一個 jQuery 插件
2013 1月 6th
工作中發現,我的很多時間都在為前端頁面交互編寫 JavaScript 代碼。相比較而言,由於有 MVC 框架的各種約定,後端的 PHP 代碼寫起來顯得比 JavaScript 要優雅很多。雖然也有 jQuery 這樣的利器(得益於良好的跨瀏覽器兼容特性和簡潔的使用接口,jQuery 幾乎已經成了 JavaScript 的代名詞),但我用到的只是它的選擇器,以及別人寫的一些插件而已。我深知要透徹地理解一門語言,就應該去用它做一個小項目,帶着目標學習需用到的東西才能有的放矢。正好遇到一個交互需求找不到已有解決方案,於是摒棄以前那樣簡單粗暴的寫 js 代碼,我決定自己實現一個 jQuery 插件來搞定它。
Chosen:用戶友好的 select 下拉框列表組件
2012 11月 22nd
用戶體驗真是一門很深的學問。為了讓網頁用起來更方便舒服,很多時候我們都要花費額外的功夫去做原生 HTML 組件無法完成的效果。
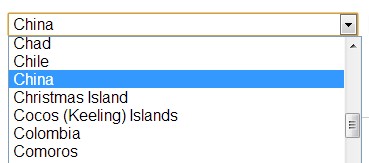
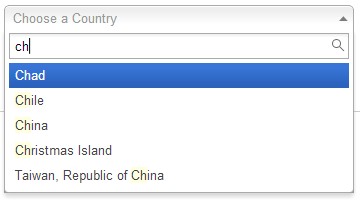
比如 <select> 標籤,默認情況下它會在瀏覽器顯示一個下拉選擇框。當選擇項過多的時候,比如下面“選擇國家”的例子(全世界有 200 多個國家),下拉框會很長,並且會出現滾動條,用戶不得不去滾動鼠標費力尋找自己需要的選項,這無形間就造成了操作阻礙。很明顯,下面右圖的方式通過一個搜索輸入框,簡化了尋找的過程,極大方便了用戶,提升了體驗。
為 Bootstrap 添加更多自定義圖標
2012 11月 20th
Twitter Bootstrap 真是前端開發的瑞士軍刀,作為基於 HTML,CSS 和JavaScript 的簡潔靈活的前端框架及交互模塊集合,讓我這樣的半吊子 PHPer 都能很輕鬆地寫出一張還算漂亮的頁面來。乾淨整潔有木有!小清新有木有!Web 後端都逆襲了有木有!
Bootstrap 默認自帶了由 Glyphicons 提供的 140 個灰/白圖標,很好看,然而,很不夠用啊!無法滿足項目饑渴的需求啊!連個電話的圖標都沒有,哥曾經在推上@這套圖標的作者,過了大概 5 個月這哥們 回復我 說那個 phone icon 做好了。。。
FamFamFam Silk Icon 是一套免費的圖標,它包含了 1000 多個精美的彩色的 icons(全部圖標一覽)。如果能用 Bootstrap 的方式來調用這些圖標,使用到我們的項目中,肯定能把需求全部滿足了。
跨瀏覽器前端表單驗證
2012 8月 12th
表單驗證是廣大前端非常頭疼的一項事務,特別是在面對複雜表單的情況下,例如某些輸入框僅接受數字輸入,某些字段是必填,有些項又必須滿足一定輸入規則……為了提供更好的用戶體驗,這些繁瑣的需求不得不去花大量時間和代碼去滿足。在新的 HTML5 標準中,增加了十幾個表單輸入類型和特性,例如 autofocus 自動焦點,以及之前介紹過的 Placeholder 佔位符。這些貼心的特性支持大大解放了前端開發人員,我們僅需使用新的標籤元素或屬性,就可以完成過去需要大量 javascript 代碼才能完成的功能。
問題是,在 HTML5 尚未普及的今天,特別是國內複雜的瀏覽器市場環境下,僅使用 HTML5 來解決表單驗證這些問題實在是力不從心。如何讓頁面更有語義,讓我們的代碼更加優雅簡潔,這是個問題。
使用 P3P 規範讓 IE 跨域接受第三方 cookie
2012 7月 7th
前兩天幫同事處理一個 js 跨域問題,使用 jsonp 跨域提交用戶名密碼請求,實現自動登錄第三方網站,即 SSO(single-sign-on) 單點登錄,一處登錄處處登錄。在 Chrome 下沒問題,IE 卻不行。查看 HTTP 的幾個來回,發現登錄請求是成功的,問題出在第三方網站返回的 cookie (session id) IE 並沒有接受,下一次發送請求時根本沒有帶上 cookie,說明之前的 Set-Cookie 指令沒有效果,所以怎麼也登錄不了。查了一下,有人使用 iframe 內嵌網頁的形式,也遇到了 IE 下不能設置 cookie 的情況。
如果在“Internet選項”中把“隱私”級別設置為低,或者把第三方域名列入“可信站點”就沒問題了。但是我們不可能讓每個用戶去更改 IE 設定吧?這是一個很常遇到的場景,肯定有別的解決辦法。
騰訊的網站如何檢測到你的 QQ 已經登錄?
2012 7月 1st
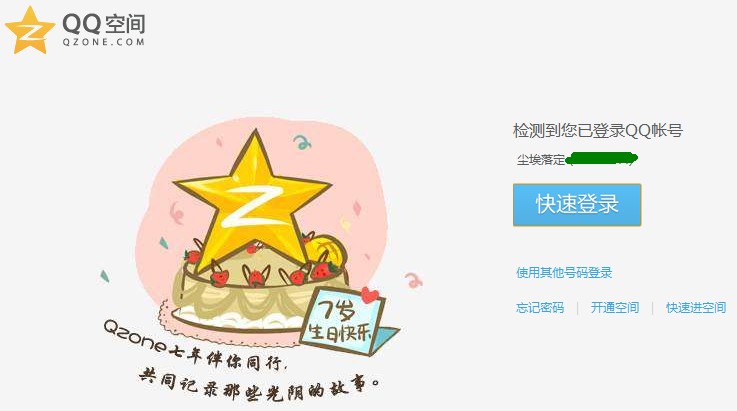
在 QQ 已經登錄的情況下,手動輸入網址打開 QQ 郵箱 或者 QQ 空間 等騰訊網站,可以看到網頁已經檢測到本地 QQ 客戶端已經登錄,於是用戶可以很方便地一鍵登錄網站而不必再輸入用戶名密碼。這實際上是典型的異構系統單點登錄 SSO(single-sign-on)技術。網頁怎麼會知道我登錄的 QQ 號碼?騰訊是如何實現的呢?
瀏覽器Basic Auth方式認證的phpMyAdmin自動登錄
2012 2月 2nd