每一個可以努力的日子,都是一份厚禮。
瀏覽器Basic Auth方式認證的phpMyAdmin自動登錄
一、需求
自動登錄 phpMyAdmin。最終能夠解決自動登錄所有使用 Basic Auth 方式認證的網頁。
二、phpMyAdmin 的四種認證登陸方式
- config 配置文件。直接將允許登錄的用戶名和密碼寫在 config.inc.php 配置文件中。
- cookie。最常用的方式,通過填寫首頁表單進行登錄。
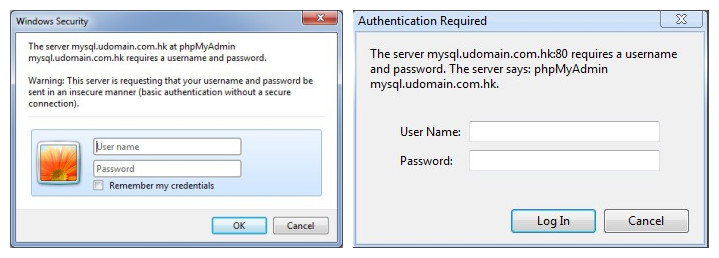
- http。HTTP Basic Authentication 方式,使用瀏覽器的彈出式對話框進行登錄。與 cookie 方式的區別主要在於用戶體驗。
- signon。單點登錄,適用於系統集成。用戶登錄了某系統後,不必再輸用戶名密碼即可以一鍵登錄 phpMyAdmin。
參考:http://wiki.phpmyadmin.net/pma/Auth_types
按道理 signon 方式應該是滿足需求的首選方案,只不過項目開發總是有妥協和遷就,要盡量少干預現有系統的運行。另外,在實現 signon 方式登錄的同時,還需要保留原有的用戶輸用戶名密碼的登錄方式,即備用登錄方案。這就將問題複雜化了。
三、什麼是 Basic Auth
現有系統使用了 Basic Auth 方式,於是我研究了怎樣能夠在這種情況下也一鍵登錄。
在訪問一個需要 HTTP Basic Authentication 的 URL 時,如果你沒有提供用戶名和密碼,服務器就會返回 401,這時瀏覽器會提示你輸入用戶名和密碼。例子如下:
<?php if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authenticate: Basic realm="My Realm"'); header('HTTP/1.1 401 Unauthorized'); } else { echo "<p>Hello {$_SERVER['PHP_AUTH_USER']}.</p>"; echo "<p>You entered {$_SERVER['PHP_AUTH_PW']} as your password.</p>"; } ?> |
保存為login.php,瀏覽 http://localhost/login.php 查看效果。
在瀏覽器彈出的窗口中輸入用戶名密碼,如果使用 Chrome 開發者工具(或者 Firebug)查看,會發現其實它只是多發送了一個類似下面的請求頭:
Authorization: Basic bXlfdXNlcm5hbWU6bXlfcGFzc3dvcmQ=
四、Basic Auth 認證的自動登錄解決方案
要想通過認證,原則上有 2 種方法
- 一是在請求頭中添加 Authorization(可用 Javascript 來實現):
Authorization: “Basic 用戶名和密碼的base64加密字符串” - 二是在 url 中添加用戶名和密碼(IE 不支持):
http://username:[email protected]/login.php
用 js 添加請求頭可以使用 XMLHttpRequest,實現代碼如下:
<html> <head> <title>login</title> <script> function login() { var username = document.getElementById("username").value; var password = document.getElementById("password").value; xhr = new XMLHttpRequest(); xhr.open("POST", "http://localhost/login.php", false, username, password); xhr.send(null); return xhr.status == 200; } </script> </head> <body> <form action="http://localhost/login.php" method="post" onsubmit="return login();"> <fieldset> <legend>Login</legend> <label for="username">username:</label> <input type="text" id="username" name="username"> <label for="password">password:</label> <input type="password" id="password" name="password"> <input type="submit" value="subject"> </fieldset> </form> </body> </html> |
Basic Auth 認證的自動登錄解決方案,總結下——
1、用戶名密碼直接寫在 URL 里。
缺點:不夠安全,且 IE 不支持。
2、寫一個登陸表單,php 將用戶名密碼填到表單中,然後頁面 onload 時 js 生成 Authorization 請求頭提交
缺點:本系統和 phpMyAdmin 必須在同一個域。例如本系統在 admin.domain.com,而 phpMyAdmin 在 phpmyadmin.domain.com 這種情況 js 是無法跨域提交的。
3、本系統將用戶名密碼 post 到 phpMyAdmin 所在域的一個表單,那個表單再拿來用 js 登陸。
缺點:需要到 phpMyAdmin 所在域新增一個頁面實現跨域。
新浪 SAE 的 MySQL 服務也實現了一鍵登錄 phpMyAdmin,應該也是以上幾種實現方法中的一種。為了一探究竟,我以 phpMyAdmin 的 GPL 協議為由向新浪發送了開源請求,新浪沒有理我。。。
參考鏈接:
訪問需要HTTP Basic Authentication認證的資源的各種語言的實現
Form形式的HTTP Basic Authentication
| 這篇文章由lovelucy於2012-02-02 22:38發表在前端開發。你可以訂閱RSS 2.0 也可以發表評論或引用到你的網站。除特殊說明外文章均為本人原創,並遵從署名-非商業性使用-相同方式共享創作協議,轉載或使用請註明作者和來源,尊重知識分享。 |


批評不自由
則讚美無意義