每一个可以努力的日子,都是一份厚礼。
浏览器Basic Auth方式认证的phpMyAdmin自动登录
一、需求
自动登录 phpMyAdmin。最终能够解决自动登录所有使用 Basic Auth 方式认证的网页。
二、phpMyAdmin 的四种认证登陆方式
- config 配置文件。直接将允许登录的用户名和密码写在 config.inc.php 配置文件中。
- cookie。最常用的方式,通过填写首页表单进行登录。
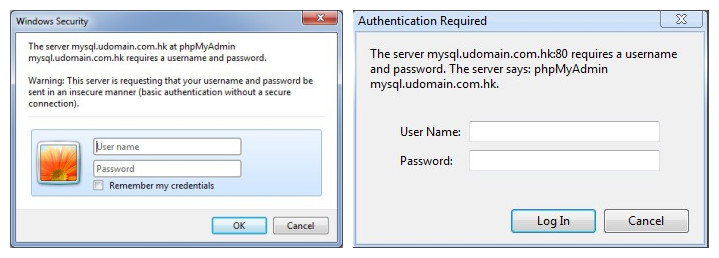
- http。HTTP Basic Authentication 方式,使用浏览器的弹出式对话框进行登录。与 cookie 方式的区别主要在于用户体验。
- signon。单点登录,适用于系统集成。用户登录了某系统后,不必再输用户名密码即可以一键登录 phpMyAdmin。
参考:http://wiki.phpmyadmin.net/pma/Auth_types
按道理 signon 方式应该是满足需求的首选方案,只不过项目开发总是有妥协和迁就,要尽量少干预现有系统的运行。另外,在实现 signon 方式登录的同时,还需要保留原有的用户输用户名密码的登录方式,即备用登录方案。这就将问题复杂化了。
三、什么是 Basic Auth
现有系统使用了 Basic Auth 方式,于是我研究了怎样能够在这种情况下也一键登录。
在访问一个需要 HTTP Basic Authentication 的 URL 时,如果你没有提供用户名和密码,服务器就会返回 401,这时浏览器会提示你输入用户名和密码。例子如下:
<?php if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authenticate: Basic realm="My Realm"'); header('HTTP/1.1 401 Unauthorized'); } else { echo "<p>Hello {$_SERVER['PHP_AUTH_USER']}.</p>"; echo "<p>You entered {$_SERVER['PHP_AUTH_PW']} as your password.</p>"; } ?> |
保存为login.php,浏览 http://localhost/login.php 查看效果。
在浏览器弹出的窗口中输入用户名密码,如果使用 Chrome 开发者工具(或者 Firebug)查看,会发现其实它只是多发送了一个类似下面的请求头:
Authorization: Basic bXlfdXNlcm5hbWU6bXlfcGFzc3dvcmQ=
四、Basic Auth 认证的自动登录解决方案
要想通过认证,原则上有 2 种方法
- 一是在请求头中添加 Authorization(可用 Javascript 来实现):
Authorization: “Basic 用户名和密码的base64加密字符串” - 二是在 url 中添加用户名和密码(IE 不支持):
http://username:[email protected]/login.php
用 js 添加请求头可以使用 XMLHttpRequest,实现代码如下:
<html> <head> <title>login</title> <script> function login() { var username = document.getElementById("username").value; var password = document.getElementById("password").value; xhr = new XMLHttpRequest(); xhr.open("POST", "http://localhost/login.php", false, username, password); xhr.send(null); return xhr.status == 200; } </script> </head> <body> <form action="http://localhost/login.php" method="post" onsubmit="return login();"> <fieldset> <legend>Login</legend> <label for="username">username:</label> <input type="text" id="username" name="username"> <label for="password">password:</label> <input type="password" id="password" name="password"> <input type="submit" value="subject"> </fieldset> </form> </body> </html> |
Basic Auth 认证的自动登录解决方案,总结下——
1、用户名密码直接写在 URL 里。
缺点:不够安全,且 IE 不支持。
2、写一个登陆表单,php 将用户名密码填到表单中,然后页面 onload 时 js 生成 Authorization 请求头提交
缺点:本系统和 phpMyAdmin 必须在同一个域。例如本系统在 admin.domain.com,而 phpMyAdmin 在 phpmyadmin.domain.com 这种情况 js 是无法跨域提交的。
3、本系统将用户名密码 post 到 phpMyAdmin 所在域的一个表单,那个表单再拿来用 js 登陆。
缺点:需要到 phpMyAdmin 所在域新增一个页面实现跨域。
新浪 SAE 的 MySQL 服务也实现了一键登录 phpMyAdmin,应该也是以上几种实现方法中的一种。为了一探究竟,我以 phpMyAdmin 的 GPL 协议为由向新浪发送了开源请求,新浪没有理我。。。
参考链接:
访问需要HTTP Basic Authentication认证的资源的各种语言的实现
Form形式的HTTP Basic Authentication
| 这篇文章由lovelucy于2012-02-02 22:38发表在前端开发。你可以订阅RSS 2.0 也可以发表评论或引用到你的网站。除特殊说明外文章均为本人原创,并遵从署名-非商业性使用-相同方式共享创作协议,转载或使用请注明作者和来源,尊重知识分享。 |


批评不自由
则赞美无意义