每一個可以努力的日子,都是一份厚禮。
讓IE也支持HTML5語義化標籤
今天在珞珈山水BBS看到一個帖子,有同學建議學校宣傳部門對武漢大學官網首頁進行重構。這不禁讓人感慨不已,前端技術一直都在不斷向前發展,幾年前流行的table框架現在已經被div+css所取代,web2.0時代的到來更是令javascript技術得到廣泛應用,而當下HTML5、CSS3則正風起雲湧一片蓬勃。語義化標籤是HTML5引入的一個重要概念,目前現代瀏覽器都已經支持了這個特性,可惜的是IE系列9.0以下版本無法識別語義化標籤,導致頁面在這些版本IE下顯示錯亂。
語義化!
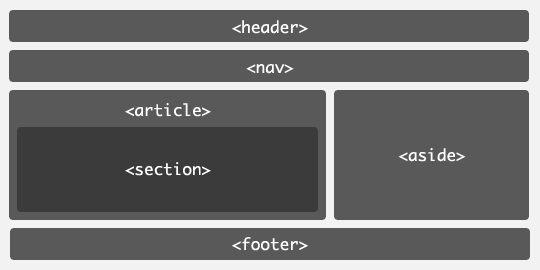
HTML5中新加入了更加具有語義的標籤,比如 header, section, footer, figure等。為什麼要進行語義化?最重要的可能還是為搜索引擎優化,讓爬蟲能更好地理解網頁結構。前端工程師需要做的就是選擇適合的標籤,將內容轉換成瀏覽器認識的語言。
而在當下,做語義化還存在障礙:
- 除了專業的人外,沒人會關註標簽是否使用得有語義
- HTML的標籤還不足以表達所有可能的語義
- 語義化會需要增加一些額外的代碼
鬼(CSS森林)曾經說過,外行看熱鬧,內行看門道,我們寫的頁面並不是所有人都會去看源代碼的,為什麼還要注意那麼多東西呢?用戶只是看到了一小部分,我們是內容的傳播者,我們儘可能的讓更多的用戶更容易的從互聯網獲取信息,同時這裡還是給懂得點右鍵“查看源文件”的人佈道。從自身發展來說,如果想在這個行業內有所建樹,專業化是必須的。
解決方案
扯了那麼多,還是回到我們的問題,IE9以下舊版本瀏覽器不支持新的語義化標籤。一種解決方案就是用js將HTML5增加的標籤創建出來,就像下面這樣。
<script> var html5Tags=['header' ,'footer','article','nav' ,'section','aside'] for(var i=0;i<html5Tags.length;i++){ document.createElement(html5Tags[i]); } </script> |
實際上已經有人這麼做了並分享在Google code project上方便大家直接調用。於是,我們可以使用IE條件注釋來調用這個js文件,這樣像FireFox等非IE瀏覽器就會忽視這段代碼,也就不會有無謂的http請求了。
<!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> |
以上代碼一定要放在head部分,因為IE必須在元素解析前知道這個元素,所以這個js文件不能在其他位置調用,否則失效。
參考鏈接:
http://lefter.net/blog/ie_html5/
http://remysharp.com/2009/01/07/html5-enabling-script/
| 這篇文章由lovelucy於2011-10-28 00:35發表在前端開發。你可以訂閱RSS 2.0 也可以發表評論或引用到你的網站。除特殊說明外文章均為本人原創,並遵從署名-非商業性使用-相同方式共享創作協議,轉載或使用請註明作者和來源,尊重知識分享。 |


批評不自由
則讚美無意義